Difference between revisions of "Menus Page Manual 3.0"
(Created page with "Category:Manual Category:Setup&Configuration Category:MIB3.0 Category: 4.2 {{Menu|Message= middle|30px '''Instances > Settings > Me...") |
(→Menus) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
__TOC__ | __TOC__ | ||
<br /> | <br /> | ||
| − | It is a MiB screen where it's possible to | + | It is a MiB screen where it's possible to configure a different menu (TopMenu or Categories) per device type.<br /> |
==Blocks== | ==Blocks== | ||
| − | === | + | === Menus === |
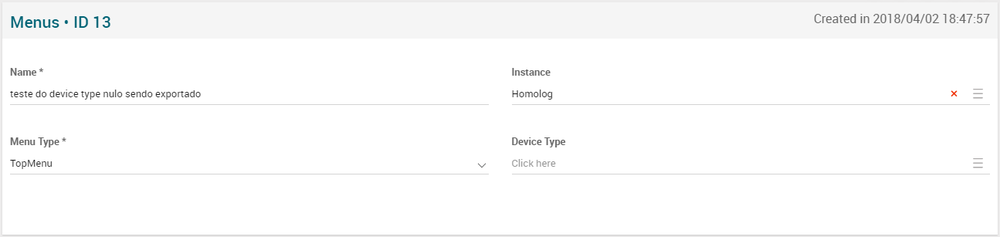
| − | [[File: | + | [[File:MenusBasicInformation.png|1000px|center|thumb|Basic Information]] |
| + | <br> | ||
| + | |||
| + | {| class="wikitable" style="margin:0px;width:100%;" | ||
| + | ! style="width:15%;" | Field | ||
| + | ! style="width:45%;" | Description | ||
| + | ! style="width:40%;" | Restrictions | ||
| + | |- | ||
| + | ! style="text-align:left;border-left:5px solid red;" | Name | ||
| + | | Name of Menu. | ||
| + | | Mandatory | ||
| + | |- | ||
| + | ! style="text-align:left; " | Instance | ||
| + | | Instance where the Menu belongs to. | ||
| + | | - | ||
| + | |- | ||
| + | ! style="text-align:left;border-left:5px solid red;" | Menu Type | ||
| + | | Type of Menu (). | ||
| + | | Mandatory. <br> Type:<br>- Top Menu. <br>- Categories. | ||
| + | |- | ||
| + | ! style="text-align:left;" | Device Type | ||
| + | | Type of device that will be linked to an menu. | ||
| + | | - | ||
| + | |- | ||
| + | |} | ||
<br /> | <br /> | ||
| − | + | === Menu Items === | |
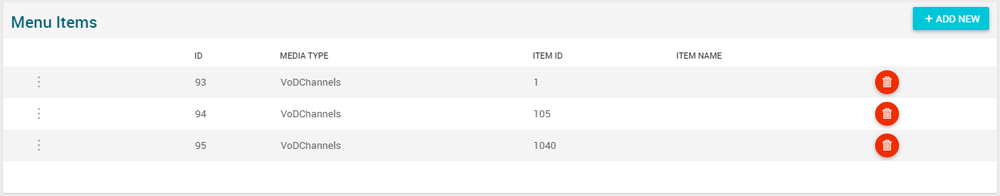
| − | + | [[File:MenuItemBlock.png|1000px|center|thumb|Menu Items]] | |
| − | + | This block shows the items that will form the new menu | |
| − | |||
| − | |||
| + | <br> | ||
<br /> | <br /> | ||
| Line 31: | Line 54: | ||
! style="width:10%;" | [[#Delete|Delete]] | ! style="width:10%;" | [[#Delete|Delete]] | ||
|- | |- | ||
| − | | style="text-align:center" | [[File: | + | | style="text-align:center" | [[File:Tick.png|16px|center]] |
| style="text-align:center" | [[File:Tick.png|16px|center]] | | style="text-align:center" | [[File:Tick.png|16px|center]] | ||
| style="text-align:center" | [[File:Cross.png|16px|center]] | | style="text-align:center" | [[File:Cross.png|16px|center]] | ||
| style="text-align:center" | [[File:Cross.png|16px|center]] | | style="text-align:center" | [[File:Cross.png|16px|center]] | ||
| − | | style="text-align:center" | [[File: | + | | style="text-align:center" | [[File:Tick.png|16px|center]] |
| − | | style="text-align:center" | [[File: | + | | style="text-align:center" | [[File:Tick.png|16px|center]] |
| − | | style="text-align:center" | [[File: | + | | style="text-align:center" | [[File:Tick.png|16px|center]] |
|} | |} | ||
=== [[File:New3.png|middle|40px]] Create === | === [[File:New3.png|middle|40px]] Create === | ||
| − | + | Menus creation is enabled. It can be used to manually create new Menus. | |
| + | # Use the [[File:New3.png|middle|30px]] button to create an empty entry. | ||
| + | # Fill all the required information. | ||
| + | # Once finished, save changes by using the [[File:Save3.png|middle|30px]] button. | ||
=== [[File:BulkEdit3.png|middle|40px]] Edit === | === [[File:BulkEdit3.png|middle|40px]] Edit === | ||
| − | The | + | The Menus page is enabled. It can be used to modify some existing menu information. Once finished modifying the information, save changes by using the [[File:Save3.png|middle|30px]] button in the Menus page. |
<br /> | <br /> | ||
| Line 56: | Line 82: | ||
=== [[File:Copy3.png|middle|40px]] Copy === | === [[File:Copy3.png|middle|40px]] Copy === | ||
| − | Copy is not | + | Copy is enabled for Menus. Using the [[File:Copy3.png|middle|25px]] button, you will be able to clone the basic information from the menu into a new menu. The relateds will not be copied using this mode. |
| + | Once the menu is copied, review that all the fields have been copied properly and press [[File:Save3.png|middle|25px]] Save button. | ||
<br /> | <br /> | ||
=== [[File:Copy3.png|middle|40px]] Copy with relateds === | === [[File:Copy3.png|middle|40px]] Copy with relateds === | ||
| − | Copy is | + | Copy is enabled for Menus. Using the [[File:CopyWithRelateds3.png|middle|25px]] button, you will be able to clone a menu and the relateds blocks into a new menu. <br /> |
| + | The copy with relateds will behave differently for each block: | ||
| + | * '''Menu Items''': Menu Items (Shallow Copy). | ||
| + | |||
| + | Once the menu is copied, review that all the fields have been copied properly and press [[File:Save3.png|middle|25px]] Save button. | ||
<br /> | <br /> | ||
=== [[File:Delete3.png|middle|40px]] Delete === | === [[File:Delete3.png|middle|40px]] Delete === | ||
| − | + | Can delete a menu using the [[File:Delete3.png|middle|30px]] button. A confirmation popup will be shown before excluding it. | |
<br /> | <br /> | ||
Latest revision as of 13:39, 31 May 2019
Contents
It is a MiB screen where it's possible to configure a different menu (TopMenu or Categories) per device type.
Blocks
Menus
| Field | Description | Restrictions |
|---|---|---|
| Name | Name of Menu. | Mandatory |
| Instance | Instance where the Menu belongs to. | - |
| Menu Type | Type of Menu (). | Mandatory. Type: - Top Menu. - Categories. |
| Device Type | Type of device that will be linked to an menu. | - |
Menu Items
This block shows the items that will form the new menu
Actions
| Create | Edit | Edit in List | Bulk Edit | Copy | Copy with Relateds | Delete |
|---|---|---|---|---|---|---|
 Create
Create
Menus creation is enabled. It can be used to manually create new Menus.
- Use the
 button to create an empty entry.
button to create an empty entry. - Fill all the required information.
- Once finished, save changes by using the
 button.
button.
 Edit
Edit
The Menus page is enabled. It can be used to modify some existing menu information. Once finished modifying the information, save changes by using the ![]() button in the Menus page.
button in the Menus page.
 Edit in List
Edit in List
Edit in list is not enabled for this page.
 Bulk Edit
Bulk Edit
Bulk Edit is not enabled in this page.
 Copy
Copy
Copy is enabled for Menus. Using the ![]() button, you will be able to clone the basic information from the menu into a new menu. The relateds will not be copied using this mode.
Once the menu is copied, review that all the fields have been copied properly and press
button, you will be able to clone the basic information from the menu into a new menu. The relateds will not be copied using this mode.
Once the menu is copied, review that all the fields have been copied properly and press ![]() Save button.
Save button.
Copy is enabled for Menus. Using the ![]() button, you will be able to clone a menu and the relateds blocks into a new menu.
button, you will be able to clone a menu and the relateds blocks into a new menu.
The copy with relateds will behave differently for each block:
- Menu Items: Menu Items (Shallow Copy).
Once the menu is copied, review that all the fields have been copied properly and press ![]() Save button.
Save button.
 Delete
Delete
Can delete a menu using the ![]() button. A confirmation popup will be shown before excluding it.
button. A confirmation popup will be shown before excluding it.