Difference between revisions of "Editorial Contents Page Manual 3.0"
(Created page with "Category:Manual Category:Content Workflow Category:MIB3.0 Category: 4.2 {{Menu|Message= middle|30px '''Video On Demand > VOD Channels > E...") |
|||
| (8 intermediate revisions by 2 users not shown) | |||
| Line 13: | Line 13: | ||
== Blocks == | == Blocks == | ||
| − | === Editorial | + | === Editorial Contents=== |
---- | ---- | ||
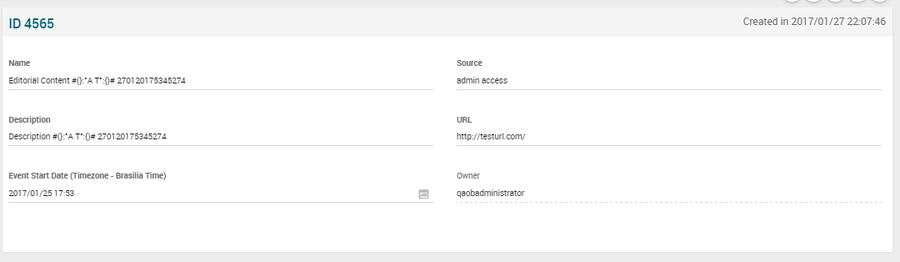
[[File:EditorialContent.png|center|900px|thumb|Editorial Content basic properties]] | [[File:EditorialContent.png|center|900px|thumb|Editorial Content basic properties]] | ||
| Line 23: | Line 23: | ||
! style="width:40%;" | Restrictions | ! style="width:40%;" | Restrictions | ||
|- | |- | ||
| − | ! style="text-align:left;;" | Name | + | ! style="text-align:left;border-left:5px solid red;" | Name |
| Name for this Editorial Content. Not displayed in applications, it is used for internal use only. | | Name for this Editorial Content. Not displayed in applications, it is used for internal use only. | ||
| | | | ||
| + | * Mandatory | ||
|- | |- | ||
! style="text-align:left; border-left:5px solid red;" | Source | ! style="text-align:left; border-left:5px solid red;" | Source | ||
| Line 53: | Line 54: | ||
<br /> | <br /> | ||
| − | === | + | |
| + | === Images by Device Type === | ||
---- | ---- | ||
It is possible to associate one or more images to a Content, so the operator is able to create contents and to associate different banner images to it. | It is possible to associate one or more images to a Content, so the operator is able to create contents and to associate different banner images to it. | ||
| Line 59: | Line 61: | ||
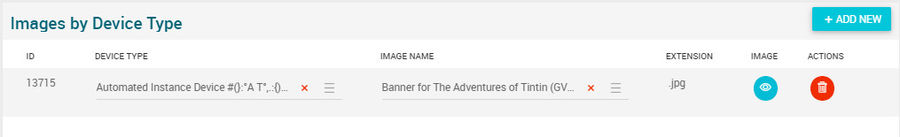
| − | [[File: | + | [[File:ImagesByDeviceType.jpg|center|900px|thumb|Images By Device Type Block]] |
| − | <big>'''Add a new | + | <big>'''Add a new Image by Device Type'''</big> |
| − | * If you want to create new | + | * If you want to create new Image by Device Type, can use the [[File:AddNew.png|70px]] button and a new row will be added. Then click the fields and a dialog will be open so you will be able to select the device type and image. The image field is required. |
* Once finished, save changes by using the [[File:Save3.png|middle|30px]] in the Editorial Content page. | * Once finished, save changes by using the [[File:Save3.png|middle|30px]] in the Editorial Content page. | ||
<br /> | <br /> | ||
| − | <big>'''Remove | + | <big>'''Remove Image by Device Type'''</big> |
* Use the [[File:DeleteRed3.png|middle|30px]] button to remove the relationship will be: Editorial Content - Image - Device Type. | * Use the [[File:DeleteRed3.png|middle|30px]] button to remove the relationship will be: Editorial Content - Image - Device Type. | ||
* Once finished, save changes by using the [[File:Save3.png|middle|30px]] in the Editorial Content page. | * Once finished, save changes by using the [[File:Save3.png|middle|30px]] in the Editorial Content page. | ||
| Line 91: | Line 93: | ||
<br /> | <br /> | ||
| + | === External Url by Device Type === | ||
| + | ---- | ||
| + | In this block it is possible to configure an external URL, so devices can take the user to an external VOD Channel page instead of taking them to the VOD Channel page. | ||
| + | The operator will be able to define a default url that will be applied to the selected device type. | ||
| + | <br /> | ||
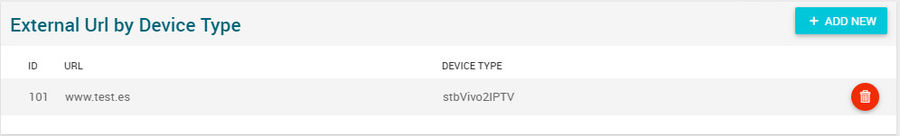
| − | + | [[File:ExternalUrlByDeviceTypeBlock.jpg|center|900px|thumb|External Url by Device Type]] | |
| − | |||
| − | + | <br /> | |
| − | + | <big>'''Add new External Url by Device Type'''</big> | |
| − | + | * Use the [[File:AddNew.png|middle|70px]] button and a new row will be added so you can upload the new External Url. | |
| − | [[File: | + | * We fill the Url and the device information. |
| − | + | * Once finished, save changes by using the [[File:Save3.png|middle|30px]] in the Editorial Content page.<br /> | |
| − | + | <br /> | |
| − | |||
== Actions == | == Actions == | ||
| Line 111: | Line 116: | ||
! style="width:10%;" | [[#Bulk Edit|Bulk Edit]] | ! style="width:10%;" | [[#Bulk Edit|Bulk Edit]] | ||
! style="width:10%;" | [[#Copy|Copy]] | ! style="width:10%;" | [[#Copy|Copy]] | ||
| − | ! style="width:10%;" | [[#Copy with Relateds|Copy with Relateds]] | + | ! style="width:10%;" | [[#Copy with Relateds|Copy with Relateds]] |
| + | ! style="width:10%;" | [[#Edit History|Edit History]] | ||
! style="width:10%;" | [[#Delete|Delete]] | ! style="width:10%;" | [[#Delete|Delete]] | ||
|- | |- | ||
| − | |||
| style="text-align:center" | [[File:Tick.png|16px|center]] | | style="text-align:center" | [[File:Tick.png|16px|center]] | ||
| style="text-align:center" | [[File:Tick.png|16px|center]] | | style="text-align:center" | [[File:Tick.png|16px|center]] | ||
| style="text-align:center" | [[File:Cross.png|16px|center]] | | style="text-align:center" | [[File:Cross.png|16px|center]] | ||
| − | | style="text-align:center" | [[File:Tick.png|16px|center]] | + | | style="text-align:center" | [[File:Tick.png|16px|center]] |
| − | | style="text-align:center" | [[File:Tick.png|16px|center]] | + | | style="text-align:center" | [[File:Cross.png|16px|center]] |
| − | | style="text-align:center" | [[File: | + | | style="text-align:center" | [[File:Cross.png|16px|center]] |
| + | | style="text-align:center" | [[File:Tick.png|16px|center]] | ||
| + | | style="text-align:center" | [[File:Cross.png|16px|center]] | ||
|} | |} | ||
| Line 141: | Line 148: | ||
=== [[File:BulkEdit3.png|middle|40px]] Bulk Edit === | === [[File:BulkEdit3.png|middle|40px]] Bulk Edit === | ||
| − | Bulk Edit is | + | Bulk Edit is enabled in the Editorial Contents page, allowing you to modify several Editorial Contents at the same time. However, not all the relateds blocks will be available for performing a bulk edit operation. The blocks available are: |
| + | |||
| + | * '''Editorial Contents''' | ||
<br /> | <br /> | ||
| Line 158: | Line 167: | ||
Once the editorial content is copied, review that all the fields have been copied properly and press [[File:Save3.png|middle|25px]] Save button. | Once the editorial content is copied, review that all the fields have been copied properly and press [[File:Save3.png|middle|25px]] Save button. | ||
| + | |||
| + | <br /> | ||
| + | |||
| + | === [[File:EditHistory.png|middle|40px]] Edit History === | ||
| + | Edit History is enabled. This slide shows the history of the modifications made on this page. By default, the results of the main entity are displayed. But there is also a dropdown where the user can display the changes applied to a particular related entity. | ||
<br /> | <br /> | ||
Revision as of 09:44, 23 February 2022
Contents
This section has been created to associate Subscriptions, Movies or Live Channels to promote some packages/movies to users on a specific channel.
Allows you to manage the Editorial Contents associated to a channel and order them so you highlight some contents in it.
Blocks
Editorial Contents
| Field | Description | Restrictions |
|---|---|---|
| Name | Name for this Editorial Content. Not displayed in applications, it is used for internal use only. |
|
| Source | Controls the access and visibility of this channel for other operators. Only operators with rights over this source or its children will be able to see it. |
|
| Description | Description to be shown when displaying this editorial content. | |
| Url | External URL to redirect the user. If configured, when the user interacts with this editorial content, the Web client will redirect him to this url endpoint |
|
| Event Start Date | Configure it only when associating a Live Channel to this editorial content. Allows to display the event start date for the promoted Live Channel |
|
| Owner | Operator/agent that created this Editorial Content. |
Images by Device Type
It is possible to associate one or more images to a Content, so the operator is able to create contents and to associate different banner images to it. The idea behind having more than one image (banner - type = 3) linked to the Editorial Content is allowing the operator to filter by device type. This means that the relationship will be: Editorial Content - Image - Device Type. We would need also a default "device type", so that in case the operator don't want to distinguish among devices (or an specific one is not set) the default can be used.
Add a new Image by Device Type
- If you want to create new Image by Device Type, can use the
 button and a new row will be added. Then click the fields and a dialog will be open so you will be able to select the device type and image. The image field is required.
button and a new row will be added. Then click the fields and a dialog will be open so you will be able to select the device type and image. The image field is required. - Once finished, save changes by using the
 in the Editorial Content page.
in the Editorial Content page.
Remove Image by Device Type
- Use the
 button to remove the relationship will be: Editorial Content - Image - Device Type.
button to remove the relationship will be: Editorial Content - Image - Device Type. - Once finished, save changes by using the
 in the Editorial Content page.
in the Editorial Content page.
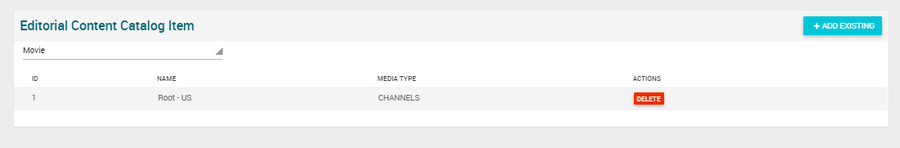
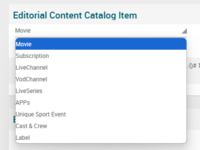
Editorial Content Catalog Item
In this block it is possible to add contents, you can select between a Movie, Subscription, Live Channel or VOD Channel.
Add an existing Editorial Content Catalog Item
- Select an option
 between Movie, Subscription, Live Channel or VOD Channel.
between Movie, Subscription, Live Channel or VOD Channel. - Click the
 button and a dialog will open to select a Movie, Subscription, Live Channel or VOD Channel wanted.
button and a dialog will open to select a Movie, Subscription, Live Channel or VOD Channel wanted. - Once finished, save changes by using the
 in the Editorial Content page.
in the Editorial Content page.
Delete Editorial Content Catalog Item
- Use the
 button to remove the relationship will be: Editorial Content - Catalog Item
button to remove the relationship will be: Editorial Content - Catalog Item - Once finished, save changes by using the
 in the Editorial Content page.
in the Editorial Content page.
External Url by Device Type
In this block it is possible to configure an external URL, so devices can take the user to an external VOD Channel page instead of taking them to the VOD Channel page.
The operator will be able to define a default url that will be applied to the selected device type.
Add new External Url by Device Type
- Use the
 button and a new row will be added so you can upload the new External Url.
button and a new row will be added so you can upload the new External Url. - We fill the Url and the device information.
- Once finished, save changes by using the
 in the Editorial Content page.
in the Editorial Content page.
Actions
| Create | Edit | Edit in List | Bulk Edit | Copy | Copy with Relateds | Edit History | Delete |
|---|---|---|---|---|---|---|---|
 Create
Create
Editorial Content creation is enabled by default for most of the Content operator profiles.
- Use the
 button to create an empty editorial content.
button to create an empty editorial content. - Fill all the editorial content data and the related blocks.
- Once finished, save changes by using the
 button in the editorial content page.
button in the editorial content page.
 Edit
Edit
Editorial content edit is enabled by default for most of the operator profiles. It can be used to perform modification in the editorial content data and related information. Once finished modifying the editorial content, save changes by using the ![]() button in the editorial contents page.
button in the editorial contents page.
 Edit in List
Edit in List
Edit in list is enabled for editorial contents, allowing the operator to Edit basic fields from the list view.
 Bulk Edit
Bulk Edit
Bulk Edit is enabled in the Editorial Contents page, allowing you to modify several Editorial Contents at the same time. However, not all the relateds blocks will be available for performing a bulk edit operation. The blocks available are:
- Editorial Contents
 Copy
Copy
Copy is enabled for editorial contents. Using the ![]() button, you will be able to clone the basic information from the editorial content into a new editorial content. The relateds will not be copied using this mode.
Once the editorial content is copied, review that all the fields have been copied properly and press
button, you will be able to clone the basic information from the editorial content into a new editorial content. The relateds will not be copied using this mode.
Once the editorial content is copied, review that all the fields have been copied properly and press ![]() Save button.
Save button.
 Copy with Relateds
Copy with Relateds
Copy with relateds button is enabled for editorial contents. Using the ![]() button, you will be able to clone a editorial content and the relateds blocks into a new editorial content.
button, you will be able to clone a editorial content and the relateds blocks into a new editorial content.
The copy with relateds will behave differently for each block:
- Editorial Content Image Device: Use same Images(Shallow Copy).
- Editorial Content Catalog Item: Use same Ids(Shallow Copy).
Once the editorial content is copied, review that all the fields have been copied properly and press ![]() Save button.
Save button.
 Edit History
Edit History
Edit History is enabled. This slide shows the history of the modifications made on this page. By default, the results of the main entity are displayed. But there is also a dropdown where the user can display the changes applied to a particular related entity.
 Delete
Delete
Delete button is enabled for editorial contents. Using the ![]() button, you will be able to delete a editorial content.
button, you will be able to delete a editorial content.