|
|
| (44 intermediate revisions by 2 users not shown) |
| Line 1: |
Line 1: |
| − | [[Category:Manual]] [[Category:Content Workflow]] [[Category:MIB3.0]] [[Category: 22.3.1]] | + | [[Category:Manual]] [[Category:Audit]] [[Category:MIB React]] [[Category:GVP 25.12]] |
| | | | |
| − | {{Menu|Message= [[File:IconHistoryDashboard.jpg|middle|30px]] '''History Dashboard > Page History Dashboard'''}} | + | {{Menu|Message= [[File:AdministrationIcon.png|middle|25px]] '''Administration > History Dashboard > Page History Dashboard'''}} |
| | <br /> | | <br /> |
| | __TOC__ | | __TOC__ |
| | <br /> | | <br /> |
| − | This page allows you to manage all the apps, that already exist for the user to be able to acquire access rights at the time of purchase, for example: netflix, amazon, disney ...
| + | The Edit History Dashboard is an Audit feature for Media-iBox. |
| − | <br />
| |
| − | <br />
| |
| − | | |
| − | == Blocks ==
| |
| − | === APPs===
| |
| − | ----
| |
| − | [[File:AppsForm.jpg|center|800px|thumb|APPs Basic properties]]
| |
| − | | |
| − | <br />
| |
| − | {| class="wikitable" style="margin:0px;width:100%;"
| |
| − | ! style="width:15%;" | Field
| |
| − | ! style="width:45%;" | Description
| |
| − | ! style="width:40%;" | Restrictions
| |
| − | |-
| |
| − | ! style="text-align:left;border-left:5px solid red;" | Name
| |
| − | | Name for this APPs.
| |
| − | |
| |
| − | * Mandatory
| |
| − | |-
| |
| − | ! style="text-align:left;" | Title
| |
| − | | Title for the apps to be displayed on screen.
| |
| − | | -
| |
| − | |-
| |
| − | ! style="text-align:left;" | Description
| |
| − | | Contains some text describing the apps.
| |
| − | | -
| |
| − | |-
| |
| − | ! style="text-align:left;" | Instance
| |
| − | | Instance associated with the apps.
| |
| − | | -
| |
| − | |-
| |
| − | ! style="text-align:left;" | Live Channel
| |
| − | | Pending
| |
| − | | -
| |
| − | |-
| |
| − | ! style="text-align:left;" | Url
| |
| − | | Pending
| |
| − | | -
| |
| − | |-
| |
| − | ! style="text-align:left;" | Source
| |
| − | | Controls the access and visibility of this app for other operators. Only operators with rights over this source or its children will be able to see it.
| |
| − | |
| |
| − | |-
| |
| − | ! style="text-align:left; border-left:5px solid red;" | Active
| |
| − | | Indicates if the application is active.
| |
| − | | * Mandatory
| |
| − | |-
| |
| − | ! style="text-align:left;border-left:5px solid red;" | License Start
| |
| − | | License start
| |
| − | |
| |
| − | * Mandatory
| |
| − | |-
| |
| − | ! style="text-align:left;border-left:5px solid red;" | License End
| |
| − | | License End
| |
| − | |
| |
| − | * Mandatory
| |
| − | |-
| |
| − | ! style="text-align:left;" | Type
| |
| − | | Type of app:
| |
| − | 1- Tv Apps
| |
| − | 2 - Internal
| |
| − | 3 - Living Apps
| |
| − | 4 - Navigation
| |
| − | |
| |
| − | |-
| |
| − | ! style="text-align:left;" | Category
| |
| − | | Pending
| |
| − | | -
| |
| − | |-
| |
| − | ! style="text-align:left;" | Creator
| |
| − | | Operator that created this app
| |
| − | | -
| |
| − | |-
| |
| − | ! style="text-align:left;" | Owner
| |
| − | | Operator that created this app
| |
| − | | -
| |
| − | |-
| |
| − | |}
| |
| − | <br />
| |
| − | | |
| − | === Images ===
| |
| − | ----
| |
| − | This block allows you to manage the images associated to the movie and the information associated, such as the Type and Quality.
| |
| − | [[File:ImagesBlockApps.png|thumb|Upload Images Block|right|300px]]<br />
| |
| − | '''Add new images'''
| |
| − | * Use the [[File:AddNew.png|middle|70px]] button and a new row will be added so you can upload the new image.
| |
| − | * Then click the [[File:UploadIcon.png|middle|30px]] button and a dialog will be open so you will be able to select the image to be uploaded.
| |
| − | * Now fill the rest of the image information.
| |
| − | * Once finished, save changes by using the [[File:Save3.png|middle|30px]] in the edit page and the image will be created and associated.<br />
| |
| − | <br />
| |
| − | '''Add existing images'''
| |
| − | * Click the [[File:AddExisting.png|middle|70px]] button and a dialog will open to select and existing image.
| |
| − | *Once finished, save changes by using the [[File:Save3.png|middle|30px]] in the apps page and the image will be associated.<br />
| |
| − | <br clear=all>
| |
| − | <br />
| |
| − | [[File:ImagePreview.png|thumb|Image preview|left|border|400px]]
| |
| − | '''Remove images'''
| |
| − | * Use the [[File:DeleteRed3.png|middle|30px]] button to remove the association of a image from the apps.
| |
| − | * Once finished, save changes by using the [[File:Save3.png|middle|30px]] in the apps page. This will not delete the image file from the platform. In order to delete the image, you will have to go to the [[Images_Page_Manual_3.0|Images Page]].
| |
| − | <br />
| |
| − | '''Preview images'''<br />
| |
| − | By clicking in the [[File:Preview.png|30px]] button in each image, you can access to the image preview.
| |
| − | <br clear=all>
| |
| − | | |
| − | <br />
| |
| − | | |
| − | === Device Model Availability ===
| |
| − | ----
| |
| − | This blocks allows you to manage the availability of this app in the different device model in the instance it belongs to.
| |
| − | [[File:DeviceModelAvailability.png|thumb|VOD Channel device availability block|center|800px]]
| |
| − | <br />
| |
| − | | |
| − | '''Configuring availability'''<br />
| |
| − | The sliding button allows you to enable/disable that device model<br />
| |
| − | <br />
| |
| | | | |
| − | === Subscription Info ===
| + | It is restricted to a select group of users. From [[MIB_Users_Page_Manual_3.0|MIB User Management]] or [[MIB Groups Page Manual|Permissions Groups]] pages, you can enable the permissions for the users and groups that need it. |
| − | ----
| |
| − | This block shows the information of the subscriptions associated with the app.
| |
| − | [[File:SubscriptionInfoBlock.png|thumb|Subscription Info Block|center|800px]] | |
| | | | |
| − | '''Edit a subscription''' | + | It's purpose is to let the users quickly access the Edit History information grouped by page (or user) in a single, centralized list. It should help identifying eventual changes that may have affected the platform in a defined time frame. |
| − | * Use the [[File:EditSubscriptionButton.png|middle|30px]] button and a new tab will open with the subscription page to be able to edit from https://wikis.tid.es/gvp-dev/index.php/Subscription_Page_Manual_3.0#Edit.
| |
| | | | |
| | <br /> | | <br /> |
| − | <br />
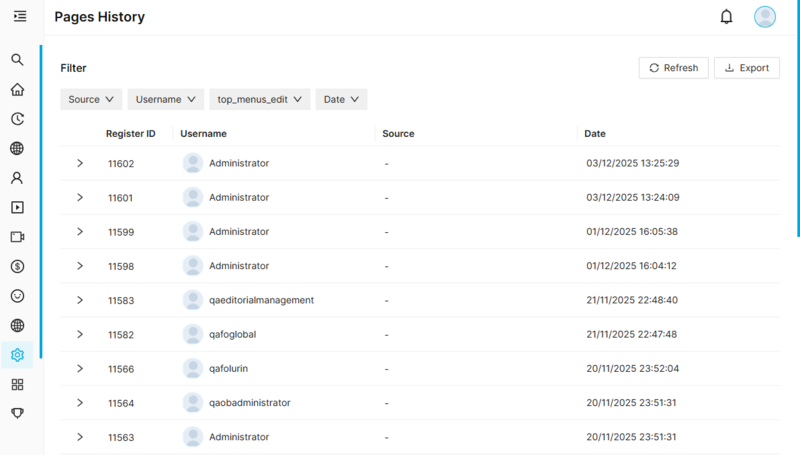
| + | The Page History Dashboard allows you to consult all the changes made, by all users, to specific pages pages. |
| | + | [[File:PageHistoryReact.png|center|800px|thumb|Page History Dashboard]] |
| | | | |
| − | === VOD Channels ===
| + | <br/> |
| − | ----
| |
| − | This block will show in which vod channels each application is present
| |
| − | [[File:VODChannelsBlock.png|center|800px|thumb|VOD Channels Block]]
| |
| − | <br /> | |
| | | | |
| − | == Actions ==
| + | '''Filters'''<br /> |
| − | {| class="wikitable"
| + | The user can combine filters to refine the displayed information, like in an advanced search: |
| − | |-
| |
| − | ! style="width:10%;" | [[#Create|Create]]
| |
| − | ! style="width:10%;" | [[#Edit|Edit]]
| |
| − | ! style="width:10%;" | [[#Edit in List|Edit in List]]
| |
| − | ! style="width:10%;" | [[#Bulk Edit|Bulk Edit]]
| |
| − | ! style="width:10%;" | [[#Copy|Copy]]
| |
| − | ! style="width:10%;" | [[#Copy with Relateds|Copy with Relateds]]
| |
| − | ! style="width:10%;" | [[#Delete|Delete]]
| |
| − | |-
| |
| − | | style="text-align:center" | [[File:Tick.png|16px|center]]
| |
| − | | style="text-align:center" | [[File:Tick.png|16px|center]]
| |
| − | | style="text-align:center" | [[File:Tick.png|16px|center]]
| |
| − | | style="text-align:center" | [[File:Tick.png|16px|center]]
| |
| − | | style="text-align:center" | [[File:Tick.png|16px|center]]
| |
| − | | style="text-align:center" | [[File:Tick.png|16px|center]]
| |
| − | | style="text-align:center" | [[File:Tick.png|16px|center]]
| |
| − | |}
| |
| | | | |
| − | === [[File:New3.png|middle|40px]] Create ===
| + | For Page History Dashboard, these are the available filters: |
| − | App creation is enabled.
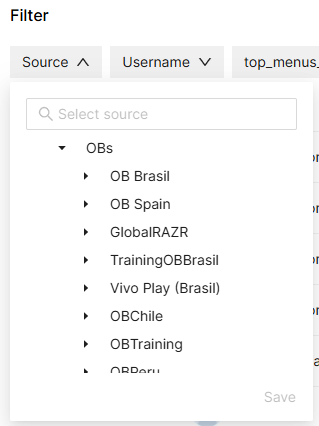
| + | [[File:PageHistoryDashboard_Source.png|center|400px|thumb|Filter by Source]] |
| − | # Use the [[File:New3.png|middle|30px]] button to create an empty App.
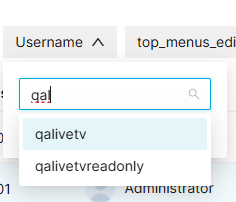
| + | [[File:UserHistoryDashboard_Username.png|center|400px|thumb|Filter by Username]] |
| − | # Fill all the App data and the related blocks.
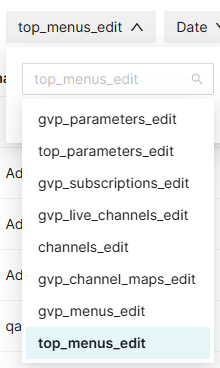
| + | [[File:UserHistoryDashboard_Page.png|center|400px|thumb|Filter by Page]] |
| − | # Once finished, save changes by using the [[File:Save3.png|middle|30px]] button in the Apps page.
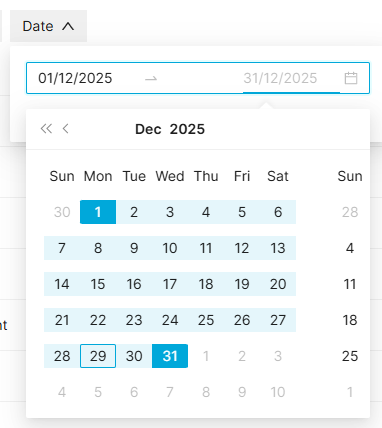
| + | [[File:UserHistoryDashboard_Date.png|center|400px|thumb|Filter by Date]] |
| − | <br />
| |
| | | | |
| − | === [[File:BulkEdit3.png|middle|40px]] Edit ===
| |
| − | App edit is enabled by default for most of the operator profiles. It can be used to perform modification in the App data and related information. Once finished modifying the App, save changes by using the [[File:Save3.png|middle|30px]] button in the Apps page.
| |
| | | | |
| − | <br /> | + | '''Results'''<br /> |
| | + | Clicking on the arrow will display the details from the changes performed by that user per interaction. |
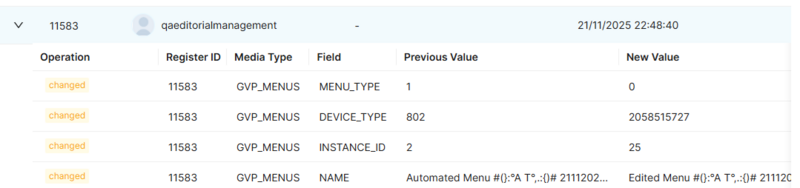
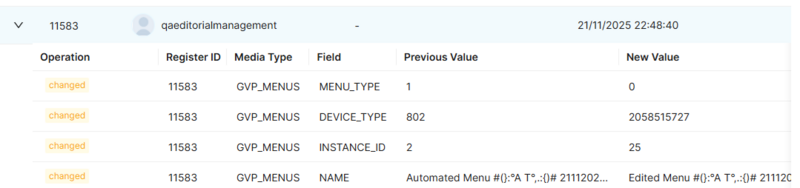
| | + | [[File:PageHistoryDashboardResults.jpg|center|800px|thumb|Page History Dashboard Results]] |
| | | | |
| − | === [[File:Edit3.png|middle|40px]] Edit in List ===
| + | The user can also export the results to a TSV file, in a similar way it is done for the lists. |
| − | Edit in list is disabled.
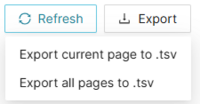
| + | [[File:ExportDashboard.png|center|200px]] |
| − | <br />
| |
| − | | |
| − | === [[File:BulkEdit3.png|middle|40px]] Bulk Edit ===
| |
| − | Bulk Edit is disabled.
| |
| − | | |
| − | <br />
| |
| | | | |
| − | === [[File:Copy3.png|middle|40px]] Copy ===
| |
| − | Copy is disabled for Apps.
| |
| − | <br />
| |
| | | | |
| − | === [[File:CopyWithRelateds3.png|middle|40px]] Copy with Relateds ===
| |
| − | Copy is disabled for Apps.
| |
| | <br /> | | <br /> |
| − |
| |
| − | === [[File:Delete3.png|middle|40px]] Delete ===
| |
| − | You can delete a app either from the Apps Page, using the [[File:Delete3.png|middle|30px]] button. A confirmation popup will be shown before excluding it.
| |
| | <br /> | | <br /> |
Access to this menu in Betools through:  Administration > History Dashboard > Page History Dashboard
Administration > History Dashboard > Page History Dashboard
The Edit History Dashboard is an Audit feature for Media-iBox.
It is restricted to a select group of users. From MIB User Management or Permissions Groups pages, you can enable the permissions for the users and groups that need it.
It's purpose is to let the users quickly access the Edit History information grouped by page (or user) in a single, centralized list. It should help identifying eventual changes that may have affected the platform in a defined time frame.
The Page History Dashboard allows you to consult all the changes made, by all users, to specific pages pages.
Filters
The user can combine filters to refine the displayed information, like in an advanced search:
For Page History Dashboard, these are the available filters:
Results
Clicking on the arrow will display the details from the changes performed by that user per interaction.

Page History Dashboard Results
The user can also export the results to a TSV file, in a similar way it is done for the lists.