Create carousel page
Esta página describe paso a paso cómo crear/clonar carruseles en el portal de ContentWise.
1 - Entrar en el portal de ContentWise
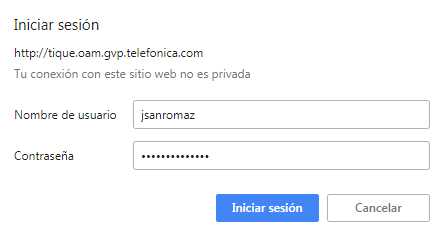
Entrar en el portal de ContentWise mediante el enlace http://tique.oam.gvp.telefonica.com/cwportal/web/guest En el pop-up que sale, se debe introducir el usuario de externalprod, usuario individual (a veces lo pide dos ocasiones).
A continuación el usuario del portal en sí mismo, tipo XXadmin donde XX es el número de la OB.
2 - Casos de uso
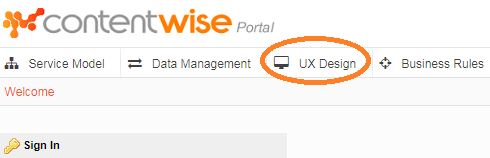
Hay que entrar en la pestaña UX Design.
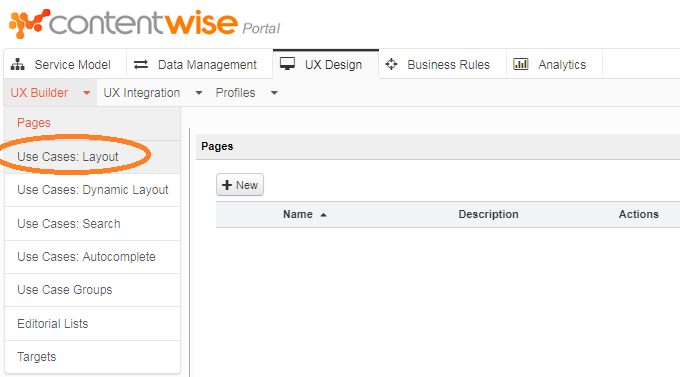
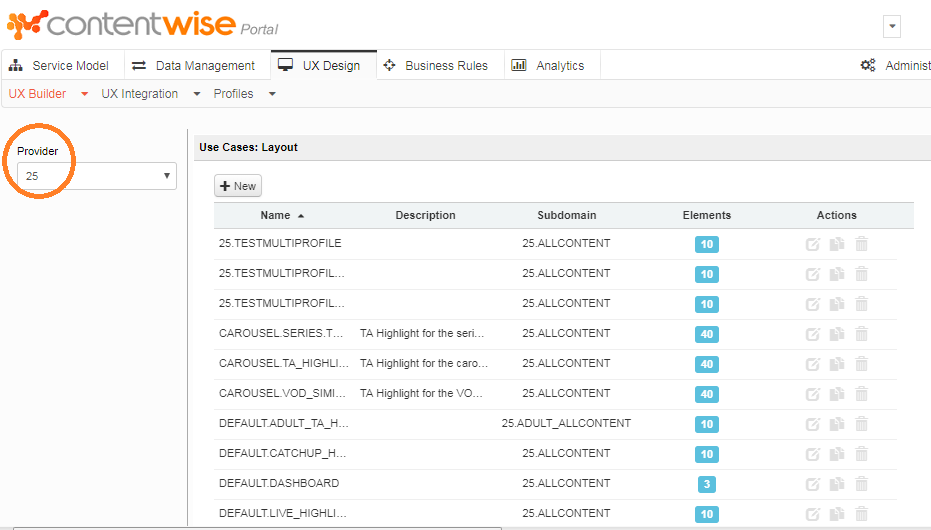
Dentro de UX Design, entrar en la sección de UX Builder > Use Cases: Layout
Confirmar que estás en el número de instancia de tu país (en Provider a la izquierda).
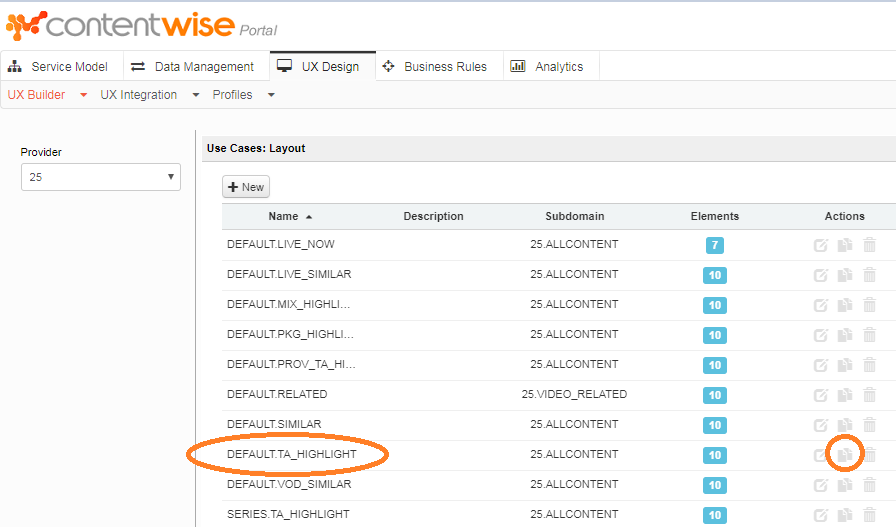
En nuestro caso, vamos a crear un nuevo caso de uso para devolver más contenidos en los «carruseles», por lo que clonaremos los casos ya existentes de la siguiente manera. Encontramos el caso de uso que queremos clonar, en el ejemplo, DEFAULT.TA_HIGHLIGHT, y pulsamos en el icono de las dos hojas para clonar.
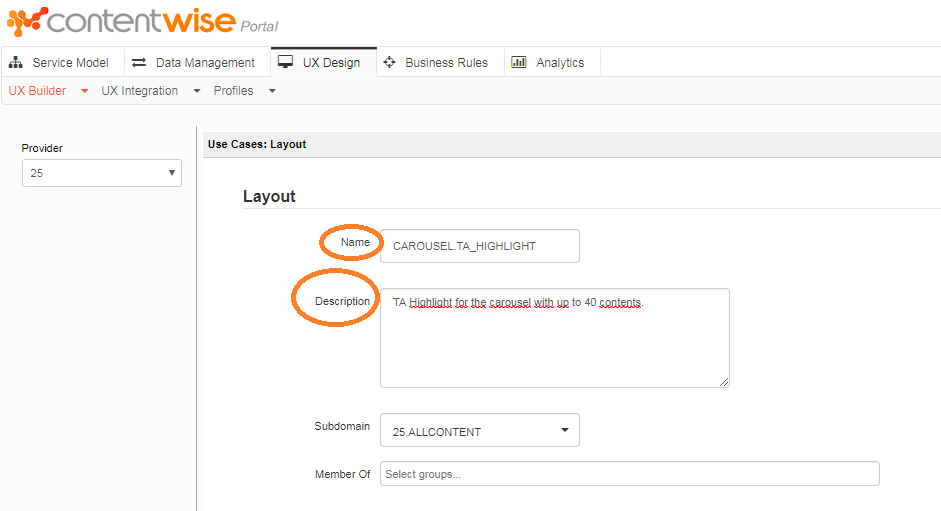
En la siguiente pantalla, debemos escribir un nombre, y es recomendable una descripción detallando el caso de uso. El subdomain será rellenado automáticamente al clonar del elemento previo.
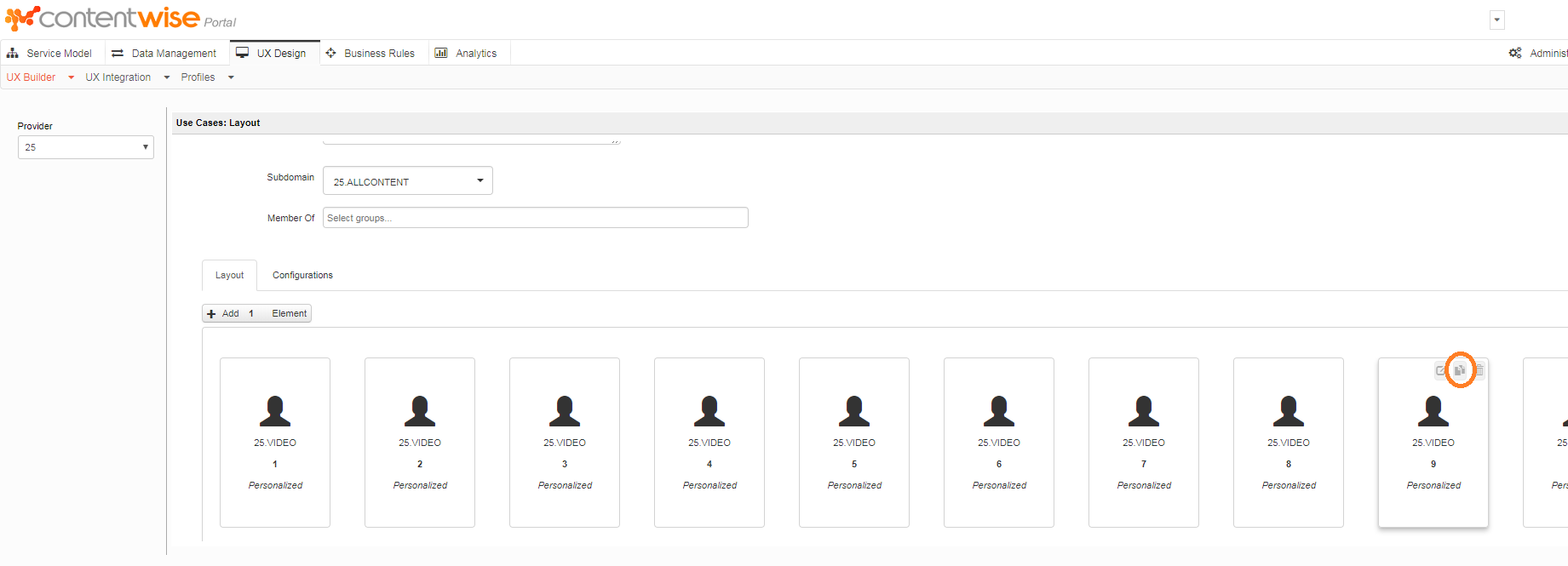
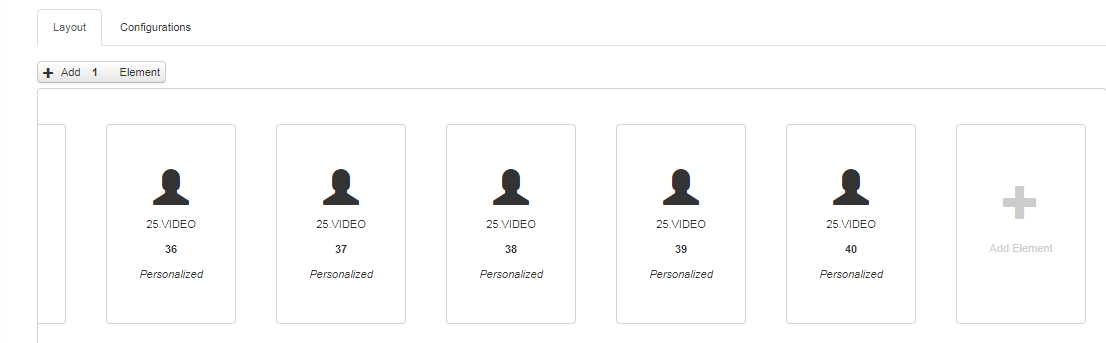
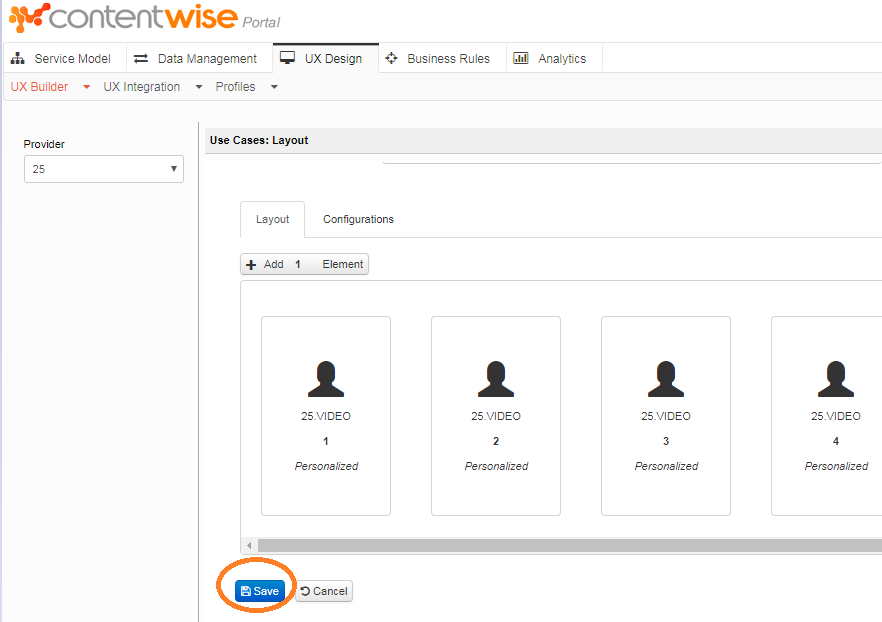
En la sección de Layout, más abajo, completaremos el número de contenidos deseado. Para ello, nos situamos encima del contenido que queremos clonar, y pulsamos en la esquina derecha en el icono de las dos hojas. Repetiremos esta operación hasta que tengamos los elementos que queremos obtener, en nuestro ejemplo hasta 40.
El resto de campos estarán configurados de la misma manera que el caso de uso que estamos clonando, por lo que los dejamos sin tocar. Pulsamos en guardar.
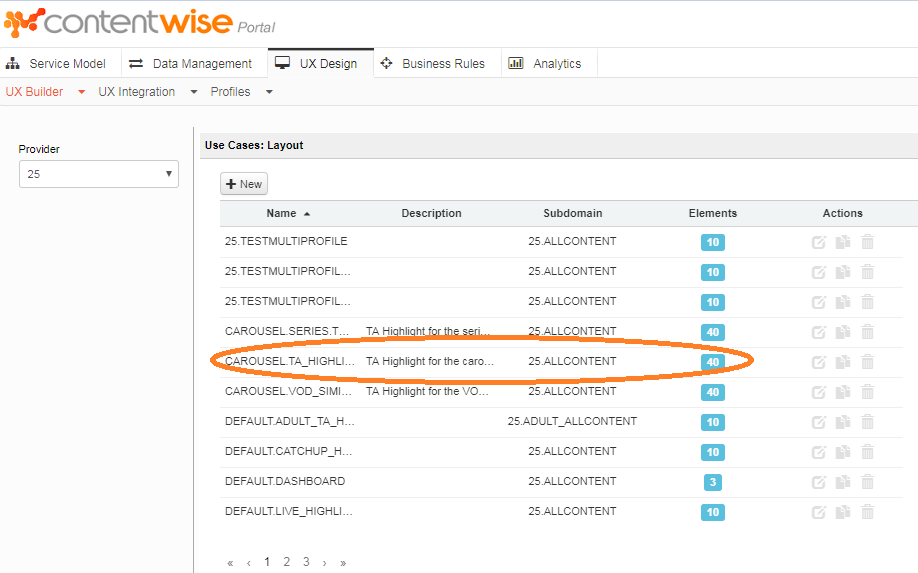
Como se puede observar, al volver a la página de los casos de uso ya tendremos nuestro caso creado.
3 - Asociar caso de uso creado a UX Reference
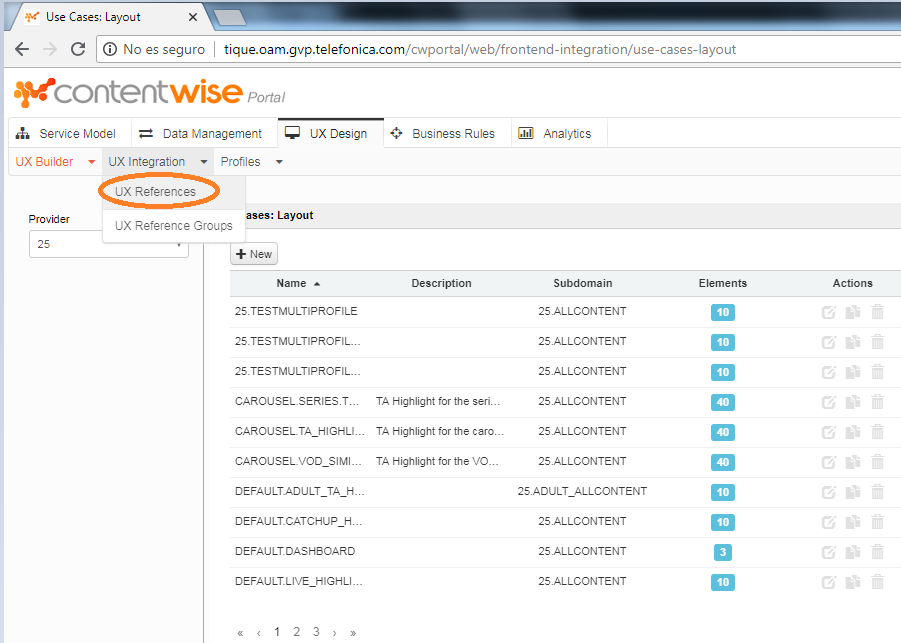
Ahora debemos asociar este caso de uso a las UX References que deseemos. Para esto, dentro de la pestaña de UX Design, nos vamos a UX Integration > UX References.
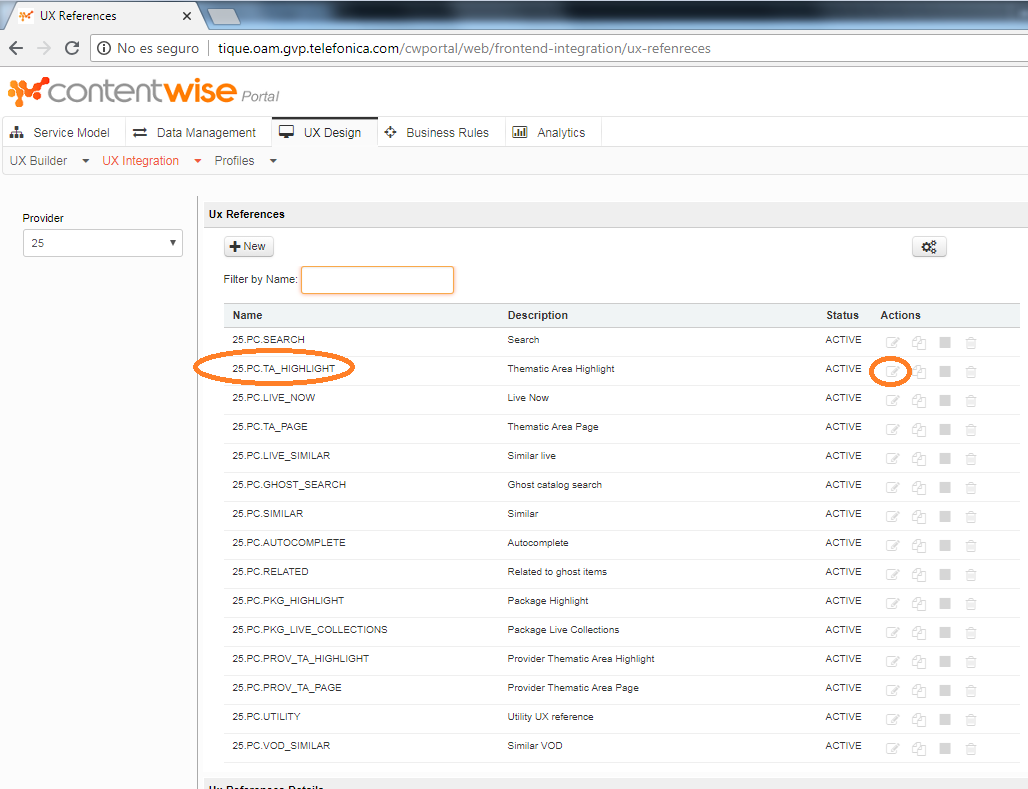
De nuevo comprobamos a la izquierda en Provider que es nuestro país. Dentro de la lista de UX References, debemos modificar las que queremos que se aplique el caso de uso que acabamos de crear. En nuestro ejemplo, vamos a modificar las UX References que sean TA_HIGHLIGHT de los dispositivos de PC, móviles Android, tablets Android, móviles iOS y tablets iOS. Vamos a modificar, por ejemplo, XX.PC.TA_HIGHLIGHT. La encontramos en la lista y pulsamos en el icono de la derecha del lápiz para editar.
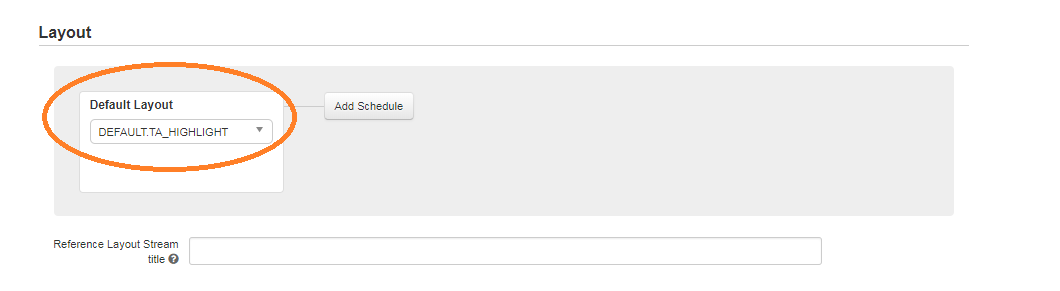
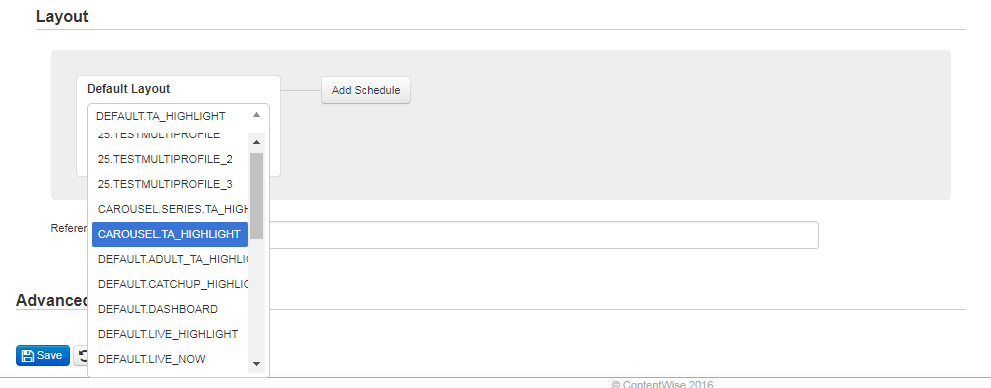
En la siguiente página, en la sección Layout, debemos seleccionar el caso de uso que hemos creado previamente.
Pulsamos en guardar.
En nuestro ejemplo, he repetido la operación para:
25.PC.TA_HIGHLIGHT 25.MOBILE.PHONE.ANDROID.TA_HIGHLIGHT 25.MOBILE.PHONE.IOS.TA_HIGHLIGHT 25.MOBILE.TABLET.ANDROID.TA_HIGHLIGHT 25.MOBILE.TABLET.IOS.TA_HIGHLIGHT
En esos casos, se ha configurado el caso de uso CAROUSEL.TA_HIGHLIGHT. Después he repetido la operación para:
25.PC.TA_HIGHLIGHT_SERIES 25.MOBILE.PHONE.ANDROID.TA_HIGHLIGHT_SERIES 25.MOBILE.PHONE.IOS.TA_HIGHLIGHT_SERIES 25.MOBILE.TABLET.ANDROID.TA_HIGHLIGHT_SERIES 25.MOBILE.TABLET.IOS.TA_HIGHLIGHT_SERIES
En esos casos, se ha configurado el caso de uso CAROUSEL.SERIES.TA_HIGHLIGHT.